Javascript Download File From Url Fetch

Use download attribute in html to download files. Const download = url => { return fetch(url).then(resp => resp.blob());

Error While Trying To Load Tensorflowjs Model From Local Fetch Api Cannot Load Downloadsmodel Url Scheme Must Behttps For Cors Request Error - Stack Overflow
Javascript execute code on page load

Javascript download file from url fetch. Javascript get list of files in directory; The browser manages file content and location. How to fetch data from json file and display in html table using jquery ?
This function returns a promise to be resolved as a blob. Finally, an anchor element is created to set the new. A uniform resource locator (url), is a reference to a web resource that specifies its location on a computer network and a mechanism for retrieving it.
How to download a file using node.js? To solve this it was necessary to download the file to memory with an xhr request and then get the browser to open or download it with whatever plugin/ui it normally uses for pdf file. Fetching files from the server traditionally, the file to be downloaded is first requested from a server through a client — such as […]
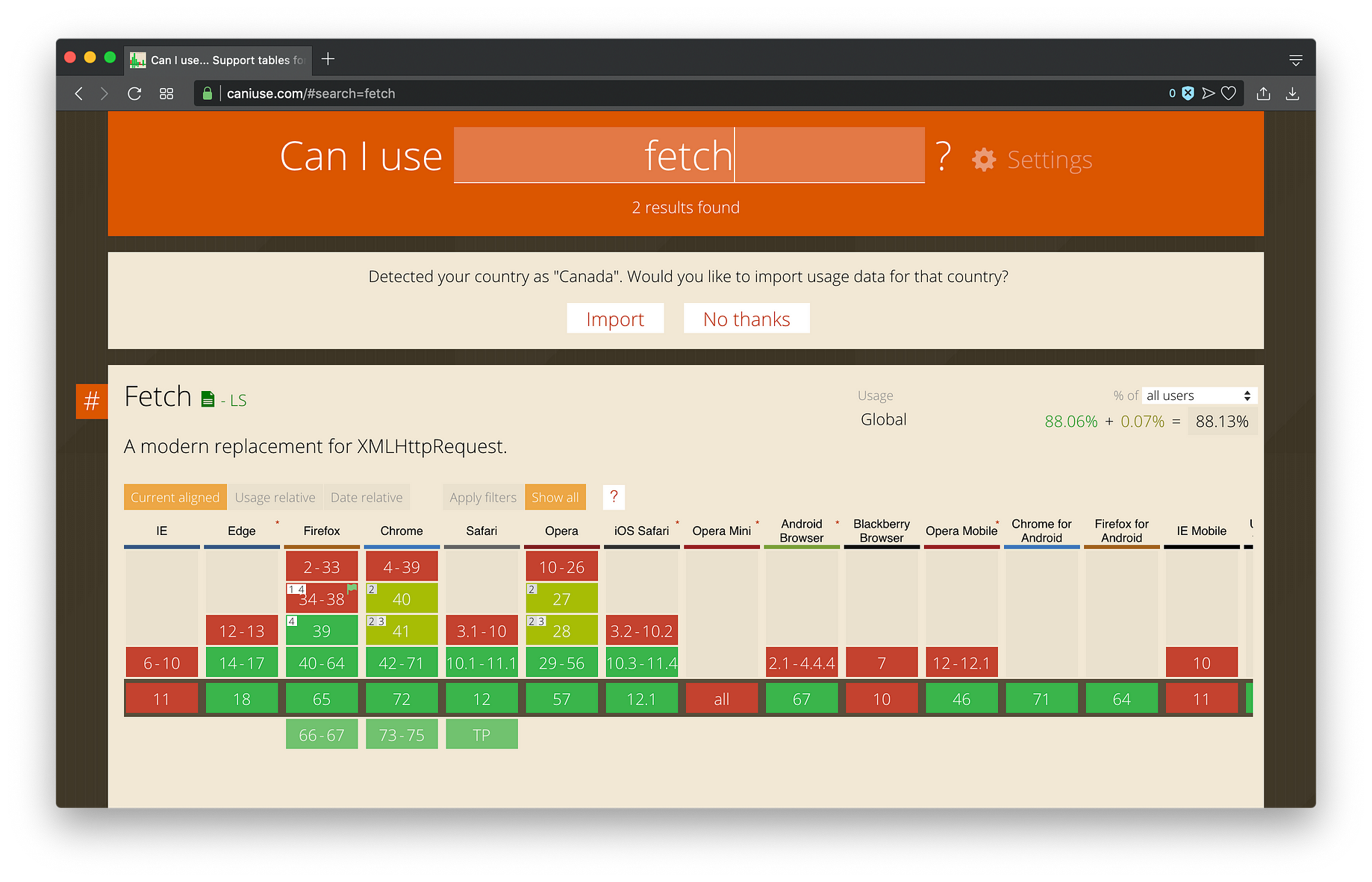
It’s not supported by old browsers (can be polyfilled), but very well supported among the modern ones. Learn more about bidirectional unicode. Will create a dom element automatically and set the attribute href to a zip file or contents, then download file automatically on html file page load.
Const url = url.createobjecturl( blob); A web resource is any data that can be. As per some of the other answers, you can definitely use window.fetch and download.js to download a file.
File can't take a url and fetch it for you, you'll have to fetch it,. Inside fetch method, we pass absolute file path. Javascript read json from url tutorial shows how to read data in json format from the provided url.
I had similar problem (need to pass authorization header to download a file so this solution didn't helped). Then use the text () method to get data from the response. Code revisions 3 stars 6 forks 5.
Here is what it looks like creating an object url: The download attribute in html 5 is used to download files when Download file from url using php.
However, using window.fetch with blob has the restriction on memory imposed by the browser, and the download.js also has its compatibility restrictions. In order to download a file,. Firebase get current user javascript;
To review, open the file in an editor that reveals hidden unicode characters. The download() function of the downloads api downloads a file, given its url and other optional preferences. Automatic file download with javascript is a method that allows you to retrieve a file directly from the url by declaring a javascript function.
The fetch () method is modern and versatile, so we’ll start with it. The imagesrc function parameter represents the cross origin image url. First, we use fetch to get the readablestream data of the image;
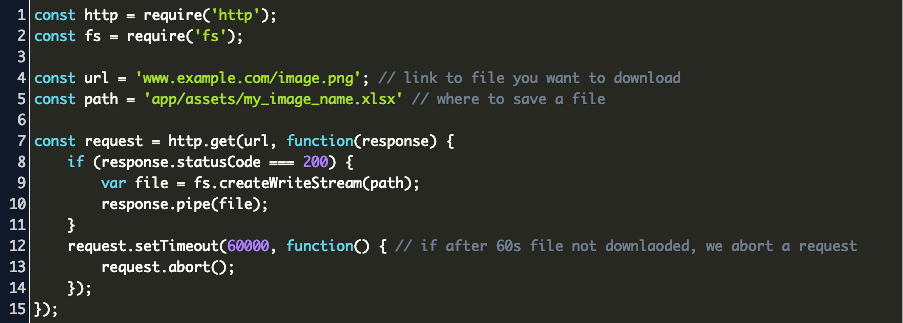
In my case my file inside src folder. Automatic downloading files help us retrieve files directly from the url with a javascript function without contacting any servers. Createwritestream() is a method that is used to create a writable stream and receives only one argument, the location where the file is to be saved.
Download response.data as a file, through blob () raw. Then i do call a get method to fetch an url. To do so i need a file or blob, but whenever i try new file(url).
Another way to handle this is by using fetch to download files and store data as blob in memory. Now we have an object url, we can simply call the download () method defined above to. At this point, i’m ready to persist the response so i do create a write stream for a given path.
The choice is yours and my goal was to show you how to handle the. This file contains bidirectional unicode text that may be interpreted or compiled differently than what appears below. Download a pdf via post with fetch api.
This file contains bidirectional unicode text that may be interpreted or compiled differently than what appears below. How to modularize javascript code; Downloading a file using node js can be done using inbuilt packages or with third party libraries.
In essence the fetch api fetch() method returns a response, from which a blob can be. Third, we use the url web api to call the createobjecturl static method to create a url that represents the image's download url; Do not use import file, inside fetch method url.
We can then write it to file or combine those blob data into a zip file. Blobs and object urls exposed file downloading is a core aspect of surfing the internet. Make sure your file access with url (checkout my example url).
We will achieve this using our custom written functions and using the download attribute of html 5. This method is helpful to create an object url that represents a blob or a file. How to convert a file to zip file and download it using node.js ?
To review, open the file in an editor that reveals hidden unicode characters. Native javascript, automatically download a blob zip file using fetch without the use of manual triggering clicking a dom element. I needed to just download a file onclick but i needed to run some logic to either fetch or compute the actual url where the file existed.
Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. The declarative pattern i used was Open html file in browser using package.json;
The html’s download attribute functions by downloading the supplied file url upon clicking. So we use the absolute path look like ./src/rootfolder.txt. Or also, will work through node.js or another fetch compatible javascript interpreter.
How can auto download window print in javascript; How to know width in java; Next, we call the blob method provided by fetch to get the raw image data;
But based on this answer you can use createobjecturl.

How To Download File Using Javascriptjquery - Geeksforgeeks

Php Pagination Class With Bootstrap 4 Port Of Spain Country Names Bangui

Nodejs Download File From Url Code Example

How To Show Data In Dropdownlist From Database In Php Display Data Com Php Tutorial Data Tutor

Nodejs Https Login Form Bruteforcer Login Form Web Safety Computer Forensics

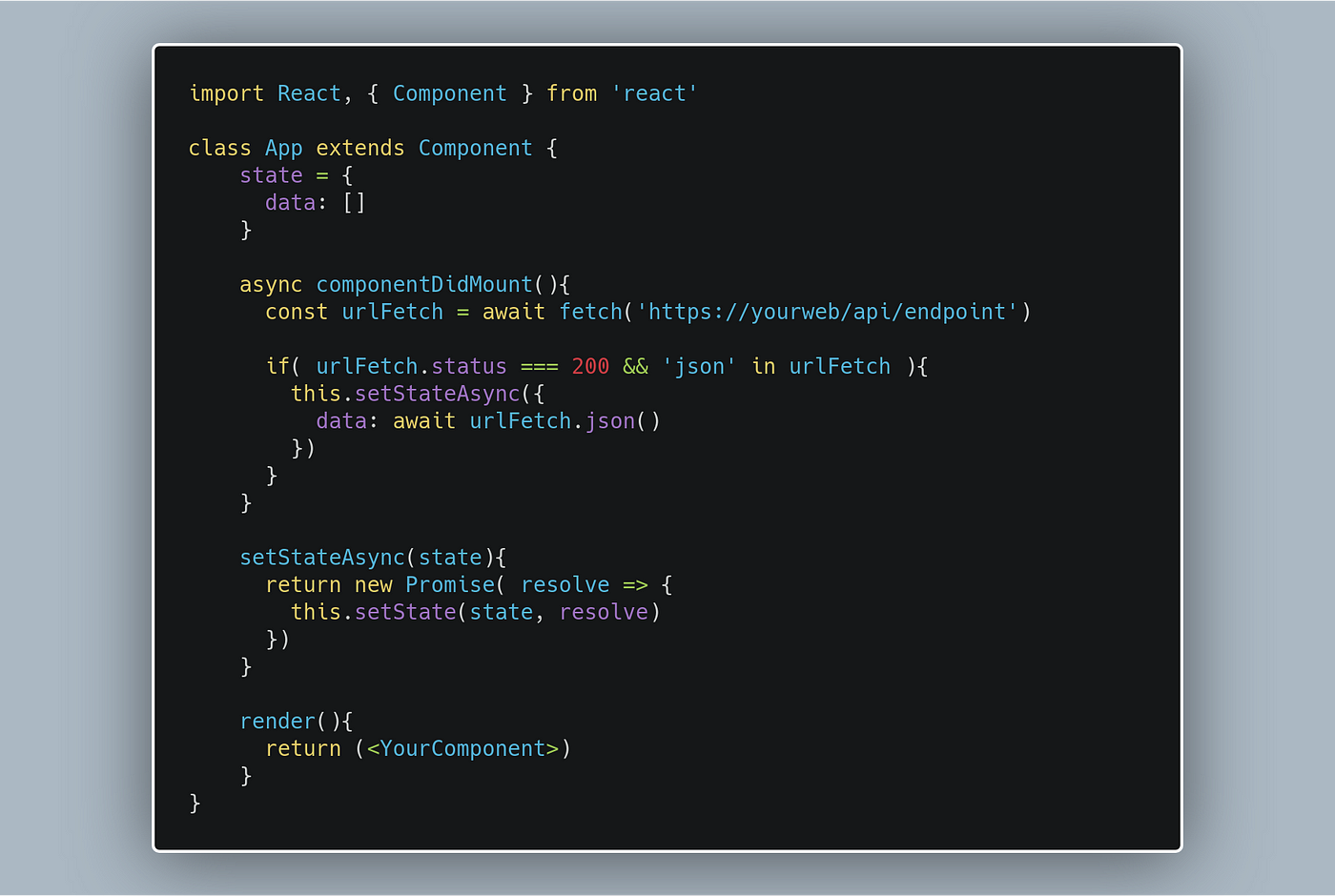
Download Api Files With React Fetch By Manny Yellowcode Medium

Glowing Text With Pure Css In 2021 Css Glow Text Pure Products

Javascript Course Fetch Api With Local Txt File - Youtube

Php Curl With Cookies In 2021 Web Development Design Php Computer Coding

Javascript - Reading Json From Url With Fetch Api Jquery Xmlhttprequest

Read Locally Txt File Use Fetch Method In Javascript By Rajdeep Singh

Git Cheat Sheet Cheat Sheets Cheating Computer Knowledge

3 Cara Fetch Data Di Reactjs Catatan Tulisan Ini Tentang Fetch By R Adysurya A Medium

Download File With Javascript Fetch In 2021 Javascript Coding Download File

Php Callback Function - Simple Example In 2021 Learn Web Development Coding Technology Lessons

Download Api Files With React Fetch By Manny Yellowcode Medium

React Native Download Image From Url Into Gallery Folder Android Ios Example

File Download With Token Authentication And Javascript Theodo

Fetch Html From Url Code Example